CSS Tips Vertical Line Rule
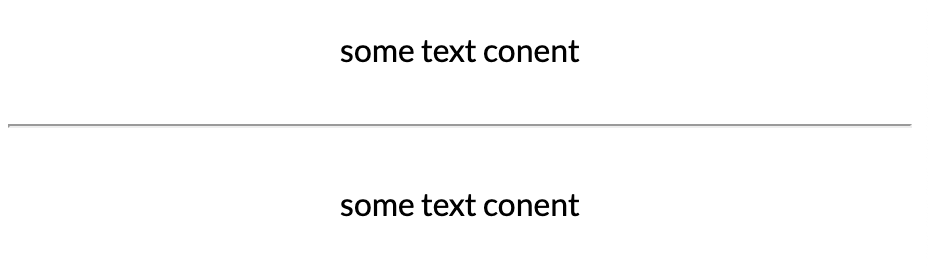
Using CSS Flexbox, we can easily make vertical line dividers that can expand and fill the parent container. First, let's start with a basic horizontal rule between two paragraphs.
<div>
<p>some text content</p>
<hr />
<p>some text content</p>
</div>
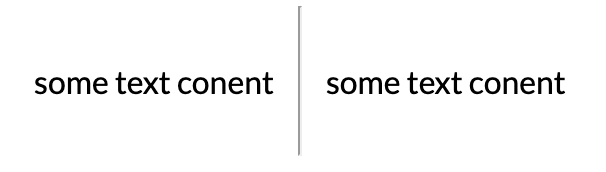
To style our horizontal rule to a vertical style, we need to write some CSS for the parent div and the hr element.
div {
display: flex;
}First, we make the div container a flex parent. This style will default the container items to flex-direction: row, which will place each item side by side.
hr {
min-height: 100%;
max-height: 100vh;
margin: 0;
}
Once our items are displayed horizontally, we can adjust our hr to expand vertically. Using a combination of min-height and max-height, we can fill the div. Min height of 100% will expand while the max height using 100vh will limit the hr not to grow more than the viewport height.
Check out the working demo below!


'%20points='107.644,470.877%2074.633,100.62%20437.367,100.62%20404.321,470.819%20255.778,512'/%3e%3cpolygon%20fill='hsl(18,%2086%25,%2055%25)'%20points='256,480.523%20376.03,447.246%20404.27,130.894%20256,130.894'/%3e%3cg%3e%3cpolygon%20fill='%23EBEBEB'%20points='256,268.217%20195.91,268.217%20191.76,221.716%20256,221.716%20256,176.305%20255.843,176.305%20142.132,176.305%20143.219,188.488%20154.38,313.627%20256,313.627'/%3e%3cpolygon%20fill='%23EBEBEB'%20points='256,386.153%20255.801,386.206%20205.227,372.55%20201.994,336.333%20177.419,336.333%20156.409,336.333%20162.771,407.634%20255.791,433.457%20256,433.399'/%3e%3c/g%3e%3cg%3e%3cpath%20d='M108.382,0h23.077v22.8h21.11V0h23.078v69.044H152.57v-23.12h-21.11v23.12h-23.077V0z'/%3e%3cpath%20d='M205.994,22.896h-20.316V0h63.72v22.896h-20.325v46.148h-23.078V22.896z'/%3e%3cpath%20d='M259.511,0h24.063l14.802,24.26L313.163,0h24.072v69.044h-22.982V34.822l-15.877,24.549h-0.397l-15.888-24.549v34.222%20h-22.58V0z'/%3e%3cpath%20d='M348.72,0h23.084v46.222h32.453v22.822H348.72V0z'/%3e%3c/g%3e%3cg%3e%3cpolygon%20fill='%23FFFFFF'%20points='255.843,268.217%20255.843,313.627%20311.761,313.627%20306.49,372.521%20255.843,386.191%20255.843,433.435%20348.937,407.634%20349.62,399.962%20360.291,280.411%20361.399,268.217%20349.162,268.217'/%3e%3cpolygon%20fill='%23FFFFFF'%20points='255.843,176.305%20255.843,204.509%20255.843,221.605%20255.843,221.716%20365.385,221.716%20365.385,221.716%20365.531,221.716%20366.442,211.509%20368.511,188.488%20369.597,176.305'/%3e%3c/g%3e%3c/g%3e%3c/g%3e%3c/switch%3e%3c/svg%3e)