How to Center in CSS with CSS Grid
Using CSS Grid, we can layout content in a two-dimensional grid with columns and rows. CSS grid is a fantastic CSS API to layout content on the web. Often we need to center content within a page or container. We can accomplish this in many different ways in CSS. In a previous post, we learned how to center using Flexbox; in this post, we will learn how to center content using CSS Grid.
In our example, we have two elements: a parent element and the child element. We want to center the child element within the width of the parent element container.
section {
width: 200px;
border: 1px solid #2d2d2d;
}
div {
color: #fff;
background: #2d2d2d;
padding: 12px;
display: inline-block;
}To center our item, we need to set the parent element to render as a CSS Grid.
section {
width: 200px;
border: 1px solid #2d2d2d;
display: grid;
justify-content: center;
}First, we set the section to have configured to display: grid. This CSS property sets the element to render using CSS Grid. Now each direct child element will be a grid item placed in a column. To align the item horizontally within the grid, we use the justify-content property and set it to center.
With justify-content we can align the columns start, end, stretch or center.
Centering Vertically
Now that the element is centered horizontally, we can center the element vertically. Let's increase our parent container to be 200px high.
Similar to Flexbox, Grid columns will fill the space where they are defined. To center the item vertically we set align-content: center;.
section {
display: grid;
justify-content: center;
align-content: center;
}To center multiple items, we need to add a couple more CSS properties to the parent grid element.
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>section {
display: grid;
justify-content: center;
align-content: center;
gap: 4px;
grid-auto-flow: column;
}The first property gap allows us to define space between grid items. The second property grid-auto-flow, will enable us to define the direction we want items to layout, such as from left to right or vertically stacked as rows.
When using justify-content and align-content, we are aligning the columns relative to the parent Grid container. In our next example, we will see how we can align items relative to the column instead of the parent grid container.
Centering Items within a CSS Grid Column
CSS Grid is very powerful and gives us excellent grain control of our layouts. We learned how to center columns in a grid but now lets center items within a column.
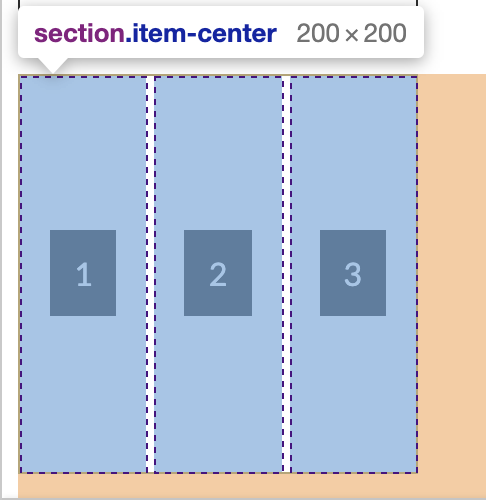
For our example, we will create a grid layout with three columns and three items.
.item-center {
display: grid;
grid-auto-flow: column;
gap: 4px;
align-items: center;
justify-items: center;
}To center the items within a column, we use align-items and justify-items instead of the align-content and justify-content in our previous example. Using the item properties, we can align our items just like we did with our columns.
If we use the dev tools and inspect the grid, we can see the outlined columns and our items centered relative to the assigned column.

CSS Grid is a fantastic tool to use for layouts in our Web pages and Web Applications. Check out the full working demo below!


'%20points='107.644,470.877%2074.633,100.62%20437.367,100.62%20404.321,470.819%20255.778,512'/%3e%3cpolygon%20fill='hsl(18,%2086%25,%2055%25)'%20points='256,480.523%20376.03,447.246%20404.27,130.894%20256,130.894'/%3e%3cg%3e%3cpolygon%20fill='%23EBEBEB'%20points='256,268.217%20195.91,268.217%20191.76,221.716%20256,221.716%20256,176.305%20255.843,176.305%20142.132,176.305%20143.219,188.488%20154.38,313.627%20256,313.627'/%3e%3cpolygon%20fill='%23EBEBEB'%20points='256,386.153%20255.801,386.206%20205.227,372.55%20201.994,336.333%20177.419,336.333%20156.409,336.333%20162.771,407.634%20255.791,433.457%20256,433.399'/%3e%3c/g%3e%3cg%3e%3cpath%20d='M108.382,0h23.077v22.8h21.11V0h23.078v69.044H152.57v-23.12h-21.11v23.12h-23.077V0z'/%3e%3cpath%20d='M205.994,22.896h-20.316V0h63.72v22.896h-20.325v46.148h-23.078V22.896z'/%3e%3cpath%20d='M259.511,0h24.063l14.802,24.26L313.163,0h24.072v69.044h-22.982V34.822l-15.877,24.549h-0.397l-15.888-24.549v34.222%20h-22.58V0z'/%3e%3cpath%20d='M348.72,0h23.084v46.222h32.453v22.822H348.72V0z'/%3e%3c/g%3e%3cg%3e%3cpolygon%20fill='%23FFFFFF'%20points='255.843,268.217%20255.843,313.627%20311.761,313.627%20306.49,372.521%20255.843,386.191%20255.843,433.435%20348.937,407.634%20349.62,399.962%20360.291,280.411%20361.399,268.217%20349.162,268.217'/%3e%3cpolygon%20fill='%23FFFFFF'%20points='255.843,176.305%20255.843,204.509%20255.843,221.605%20255.843,221.716%20365.385,221.716%20365.385,221.716%20365.531,221.716%20366.442,211.509%20368.511,188.488%20369.597,176.305'/%3e%3c/g%3e%3c/g%3e%3c/g%3e%3c/switch%3e%3c/svg%3e)