Dynamic Dark Themes with CSS
Cory Rylan
- 2 minutes
In this tutorial we will learn how to build a custom CSS theme that we can switch based on the users Operating System theme preferences. This will allow our UI to automatically switch to a dark mode or light mode.
CSS Custom Properties
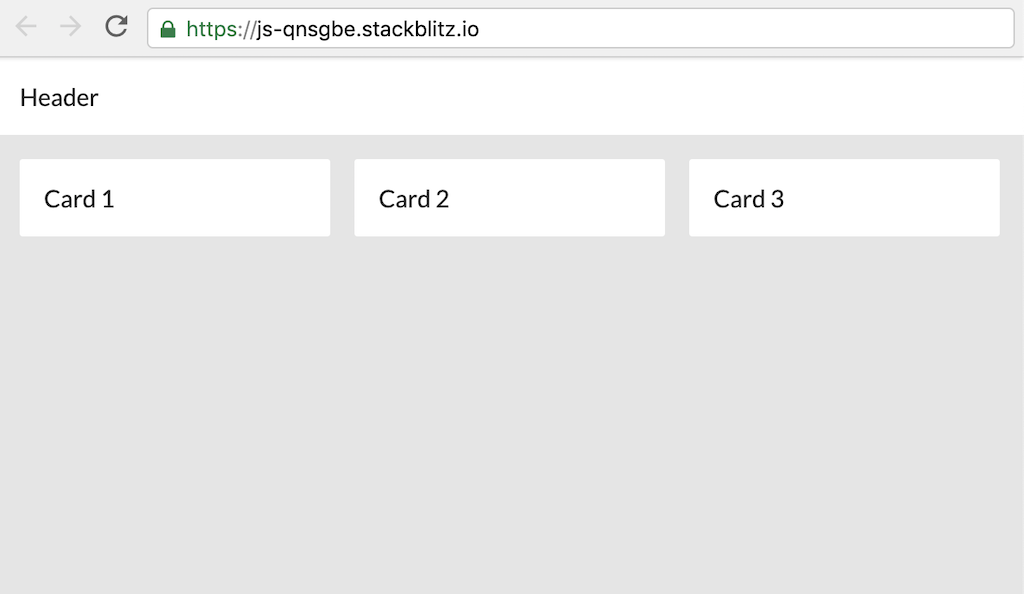
First to build our custom CSS Theme we will need to use CSS Custom Properties or also known as CSS Variables. CSS Custom Properties allow us to dynamically change CSS values with CSS Media Queries or JavaScript. This dynamic behavior makes it easy to change the theme of our websites and applications. First let's take a look at an example UI.

In this UI we have a header and three content cards that are styled with a light theme. Let's take a look at the CSS for this page.
:root {
--primary-color: #fff;
--background-color: #e5e5e5;
--text-color: #2d2d2d;
}
body {
background-color: var(--background-color);
color: var(--text-color);
}
.card {
background-color: var(--primary-color);
color: var(--text-color);
}
.header {
background-color: var(--primary-color);
color: var(--text-color);
}We define our CSS Custom Properties using the :root selector. The :root selector is essentially the global document. By adding variables in :root we can access them anywhere in our application. CSS Custom Properties must be prefixed with two dashes.
To use our CSS Custom Properties we use the var() keyword to pass in the value. For our card and header classes we use the variables to set the background and text color.
Dark Mode and Dark Theme Preferences
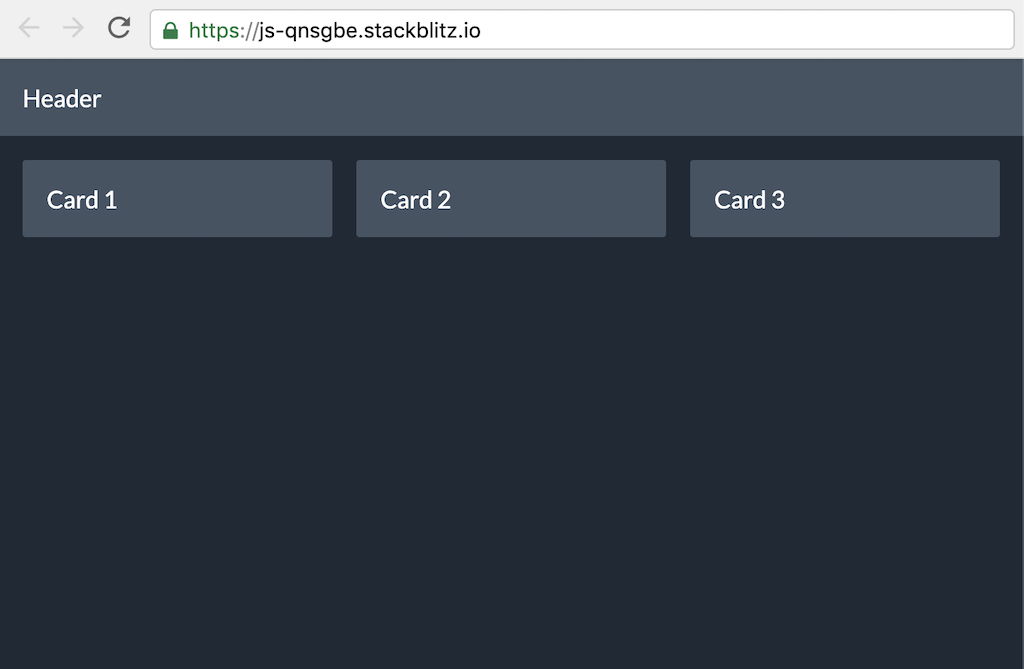
In this example we will update our UI to have a dark theme like this image below.

There are a few ways to dynamically change CSS Custom Properties. You can change CSS Custom Properties via JavaScript.
document.documentElement.style.setProperty('--primary-color', 'red');Instead of using JavaScript we will use a new CSS media query called prefers-color-scheme. The prefers-color-scheme media query allows us to apply CSS based on the users Operating System theme preferences. If the user prefers dark theme then we can automatically change our CSS to use a dark theme.
/* 'light' or 'dark' options */
@media (prefers-color-scheme: dark) {
:root {
--primary-color: #455363;
--background-color: #1f2935;
--text-color: #fff;
}
}Now using the media query we can dynamically change the CSS Custom Properties and have our theme automatically change for the user with no JavaScript needed! Check out the full working demo below. Change your local OS theme preferences and see the updates!


'%20points='107.644,470.877%2074.633,100.62%20437.367,100.62%20404.321,470.819%20255.778,512'/%3e%3cpolygon%20fill='hsl(18,%2086%25,%2055%25)'%20points='256,480.523%20376.03,447.246%20404.27,130.894%20256,130.894'/%3e%3cg%3e%3cpolygon%20fill='%23EBEBEB'%20points='256,268.217%20195.91,268.217%20191.76,221.716%20256,221.716%20256,176.305%20255.843,176.305%20142.132,176.305%20143.219,188.488%20154.38,313.627%20256,313.627'/%3e%3cpolygon%20fill='%23EBEBEB'%20points='256,386.153%20255.801,386.206%20205.227,372.55%20201.994,336.333%20177.419,336.333%20156.409,336.333%20162.771,407.634%20255.791,433.457%20256,433.399'/%3e%3c/g%3e%3cg%3e%3cpath%20d='M108.382,0h23.077v22.8h21.11V0h23.078v69.044H152.57v-23.12h-21.11v23.12h-23.077V0z'/%3e%3cpath%20d='M205.994,22.896h-20.316V0h63.72v22.896h-20.325v46.148h-23.078V22.896z'/%3e%3cpath%20d='M259.511,0h24.063l14.802,24.26L313.163,0h24.072v69.044h-22.982V34.822l-15.877,24.549h-0.397l-15.888-24.549v34.222%20h-22.58V0z'/%3e%3cpath%20d='M348.72,0h23.084v46.222h32.453v22.822H348.72V0z'/%3e%3c/g%3e%3cg%3e%3cpolygon%20fill='%23FFFFFF'%20points='255.843,268.217%20255.843,313.627%20311.761,313.627%20306.49,372.521%20255.843,386.191%20255.843,433.435%20348.937,407.634%20349.62,399.962%20360.291,280.411%20361.399,268.217%20349.162,268.217'/%3e%3cpolygon%20fill='%23FFFFFF'%20points='255.843,176.305%20255.843,204.509%20255.843,221.605%20255.843,221.716%20365.385,221.716%20365.385,221.716%20365.531,221.716%20366.442,211.509%20368.511,188.488%20369.597,176.305'/%3e%3c/g%3e%3c/g%3e%3c/g%3e%3c/switch%3e%3c/svg%3e)