
Intro to TypeScript Documentation with TSDoc
Cory Rylan
- 2 minutes
In this post we will learn how to use TSDoc and TypeDoc to create API documentation for TypeScript. TSDoc is a specification of how to comment our TypeScript code to help create API documentation and metadata for our codebase.
TSDoc is a spec maintained by the TypeScript team. Since TypeScript provides static typing, we can generate a lot of the information about our codebase without annotations found in JSDoc. Let's take a look at some TypeScript code that has some TSDoc comments.
export class Math {
/**
* Returns the sum of two numbers.
*
* @remarks
* This is our math utilities lib for shared projects.
*
* @param x - The first input number
* @param y - The second input number
* @returns The sum of `x` and `y`
*/
static add(x: number, y: number): number {
return x + y;
}
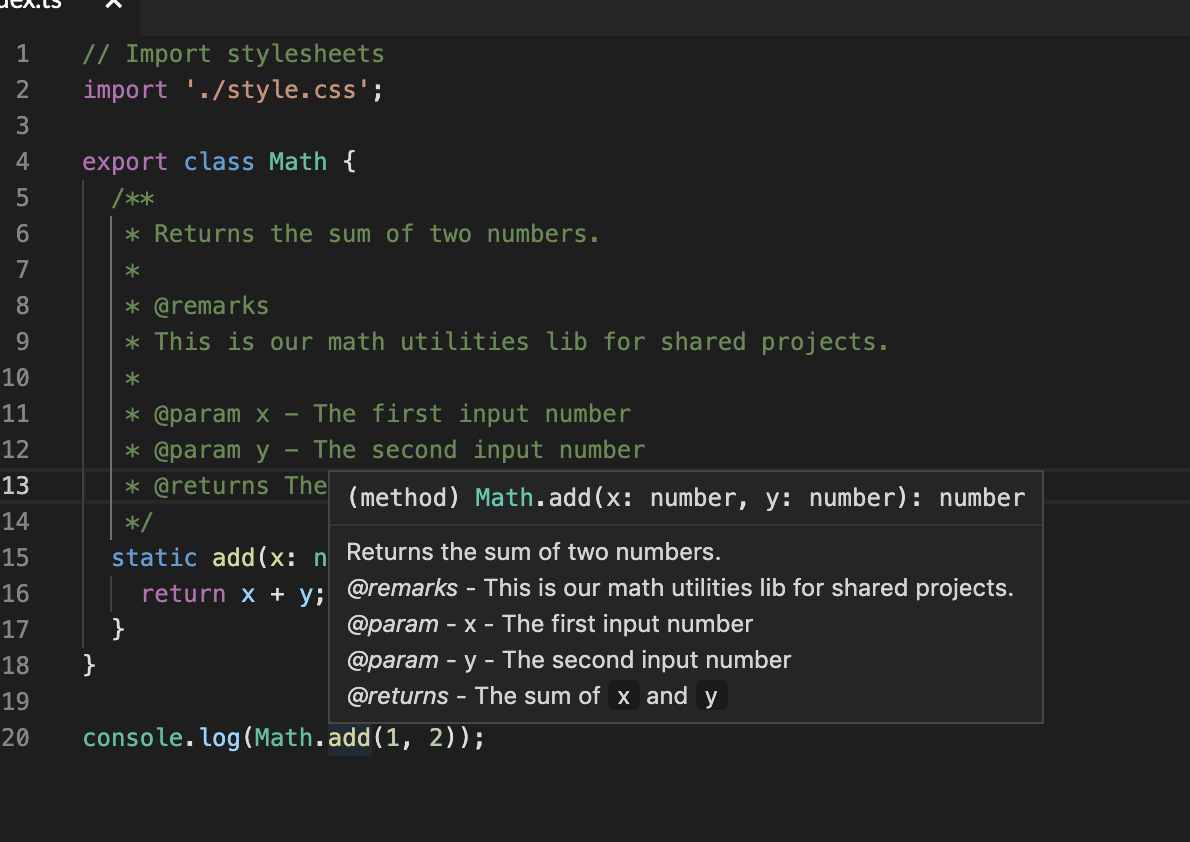
}TSDoc comments are regular comments but start with two asterisks **. TSDoc uses special tag annotations @ to provide additional information for documentation. Once we describe our code, we can immediately get benefits by using an editor that understands TypeScript.

In the screenshot, we can see now that we have TSDoc comments in our editor and hints highlighting detail about the API of our method. Even if we are not going to generate public APIs using TSDoc we can still get benefits within internal or private code.
TypeScript API Generation with TypeDoc
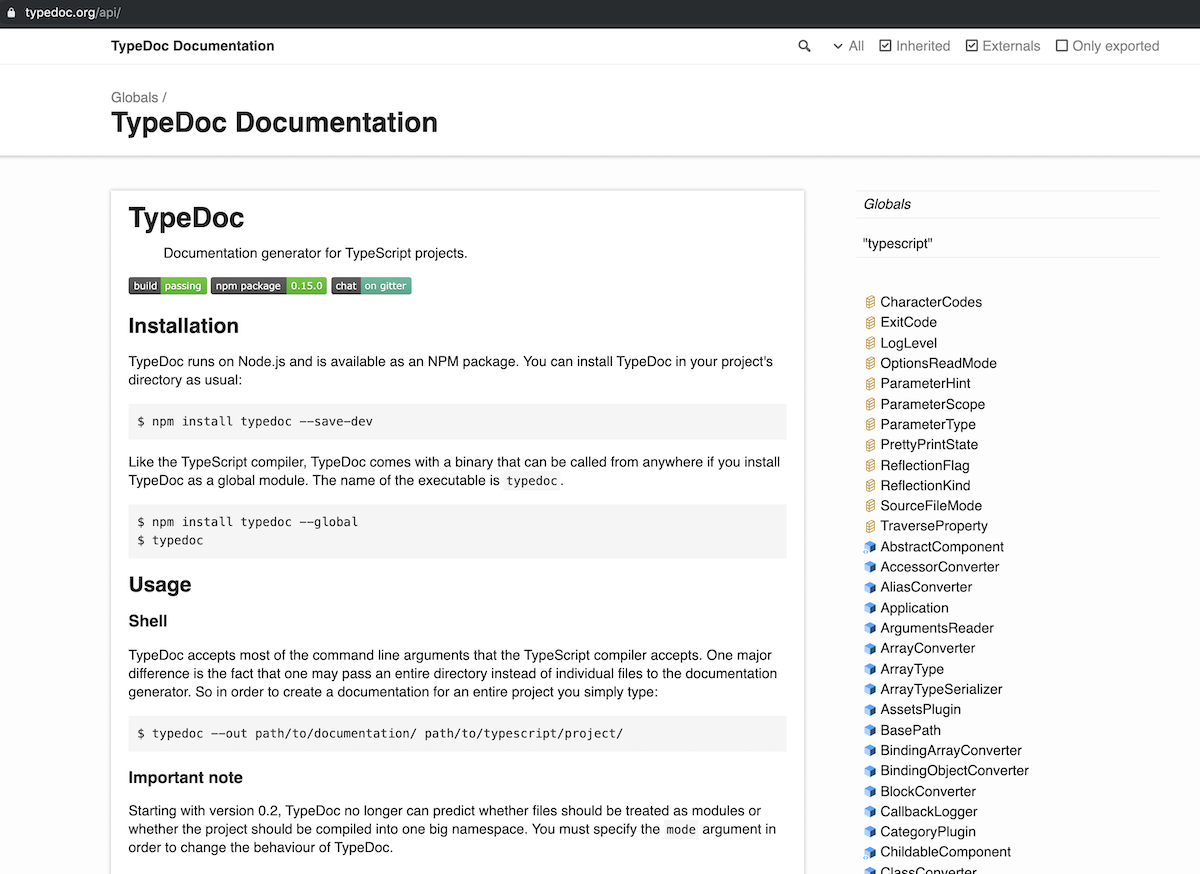
TypeDoc is an open-source project that uses TSDoc to generate API documentation. TypeDoc is a very straightforward project to use when creating TypeScript documentation.
npm install --save-dev typedoc
typedoc --out docs /srcWe can install TypeDoc and then point TypeDoc to our source code. TypeDoc will generate a basic API site for us to use.

TypeDoc also has a really nice option to generate the API as a JSON result instead of a pre-generated doc site. Generating the API as JSON is useful for being able to create customizable and searchable APIs in existing documentation sites. If you want to try out TSDoc check out the docs.

